Abstracts
Résumé
L’utilisation du web 2.0 et des réseaux socionumériques encourage la recrudescence de la visualisation de données qui, bien souvent, est attrayante et agréable à regarder. On constate donc des pratiques d’ornementation, même si les pères de la visualisation d’information comme Jacques Bertin et Edward Tufte préconisent la simplicité et le minimalisme dans les représentations graphiques. Pourtant, le scientifique cognitif Donald A. Norman parle du design émotionnel selon lequel les choses attrayantes fonctionnent mieux parce qu’elles stimulent un plus grand plaisir d’utilisation. Le bémol : ses propos concernent les objets matériels. En regard de cela, quarante entretiens semi-directifs ont été menés lors d’expérimentations en laboratoire, exposant les individus à différents types de visualisations de données. Leur analyse montre que les caractéristiques du design émotionnel apparaissent dans le discours des participants. Cet article tente d’appliquer le design émotionnel à la visualisation de données afin d’apporter plus de nuance aux précautions minimalistes en matière de conception des visualisations de données.
Mots-clés :
- communication numérique,
- construction de sens,
- design émotionnel,
- minimalisme en visualisation,
- représentation graphique,
- pratique d’ornementation,
- visualisation de données
Abstract
The use of web 2.0 and social digital networks encourages the upsurge of data visualization that is often attractive and pleasant to watch. We can therefore see embellishment practices, even if the pioneers of information visualization such as Jacques Bertin and Edward Tufte advocate simplicity and minimalism in graphical representations. Yet cognitive scientist Donald A. Norman talks about the emotional design. According to him, attractive things work better because they stimulate greater pleasure in use. The downside is that his theory concerns material objects. In this context, forty semi-directive interviews were conducted in laboratory experiments, exposing individuals to different types of data visualizations. Their analysis shows that the characteristics of emotional design appear in the participants’ speeches. This article attempts to apply emotional design to data visualization in order to bring more nuances to minimalist precautions in terms of data visualization design.
Keywords:
- data visualization,
- digital communication,
- emotional design,
- graphic representation,
- minimalism in visualization,
- ornamentation practice,
- sensemaking
Article body
Introduction
Dans nos sociétés contemporaines, la visualisation de données a le vent en poupe depuis plusieurs années. Ce n’est pourtant pas un phénomène nouveau : depuis longtemps, la schématisation est utilisée pour organiser la pensée et la communiquer. William Playfair, en 1786, concevait pour la première fois et de manière aboutie les trois graphiques les plus connus au monde : le diagramme en ligne, le diagramme en barres et le diagramme circulaire (Costigan-Eaves et Macdonald-Ross, 1990). De nombreuses pratiques en visualisation de données ont ensuite foisonné. L’engouement pour celle-ci est encouragé par les évolutions technologiques qui permettent de réaliser des représentations graphiques plus rapidement et facilement qu’auparavant. La grande masse de données numériques produite par l’utilisation des réseaux socionumériques et du web 2.0, appelée big data (Brasseur, 2015), nécessite également la visualisation afin d’être exploitable (Cardon, 2015). Les plateformes et les interfaces numériques sont aujourd’hui un lieu sur lequel circulent de nombreux graphiques et infographies.
Ce n’est pas la visualisation de données qui est nouvelle, mais plutôt le regard que nous portons sur les données puisque nous les visualisons afin de les interpréter (Cardon, 2012). De nombreux principes de conception existent afin de rendre les visualisations de données les plus efficaces possible. Bertin (1967) et Tufte (1983), auteurs de référence en la matière, préconisent la réalisation de visualisations simples, minimalistes et sans intention décorative. Malgré cela, de nombreuses pratiques d’ornementation de visualisations de données peuvent être observées dans les médias. Avec cette intention ornementale vient l’idée d’émotion.
Effectivement, les émotions interviennent dans la construction de sens des utilisateurs. Nous imaginons ainsi que l’ornementation des visualisations de données stimule les émotions. Par ailleurs, alors que les principes de conception mis en avant par Bertin (1967) et Tufte (1983) préconisent le minimalisme en visualisation de données et que les pratiques d’ornementation sont nombreuses, Norman (2008), quant à lui, estime qu’en matière de design, la simplicité n’est pas forcément la réponse à une volonté d’utilisation et de compréhension rapide. Père du design émotionnel, il prétend qu’un objet agréable à utiliser aurait un meilleur usage qu’un objet plus fonctionnel qui l’est moins. Il fait entrer en jeu les émotions ressenties lors de l’utilisation de l’objet et met en relation différents niveaux de design : viscéral, comportemental et réflexif (Norman, 2012). Cependant, ses théories concernent des objets physiques, des objets « de tous les jours ». Elles trouvent pourtant leur écho dans le cadre de notre recherche : et si une visualisation de données agréable à utiliser, qui génère des émotions positives, influençait positivement la construction de sens de l’utilisateur? Dans cet article, nous verrons si les concepts de Norman peuvent s’appliquer à la visualisation de données, ce qui apporterait de nouvelles pistes de réflexion quant à la considération de l’ornementation. Ainsi, en quoi les principes du design émotionnel participent-ils à la bonne utilisation de la visualisation de données? Le design émotionnel peut-il s’appliquer à la visualisation de données?
Pour répondre à notre problématique, nous étudierons le discours de quarante utilisateurs de visualisations de données, principalement professionnels de la communication numérique. Après avoir été exposés à différentes visualisations de données, que disent ces personnes de leur propre appropriation? Nous verrons de cette manière que les participants, sensibilisés à la présentation d’information et aux tendances esthétiques numériques actuelles, illustrent sans le savoir différents aspects du design émotionnel.
Avant cela, nous nous attarderons sur les différentes articulations théoriques qui nous permettent d’élaborer notre problématique, en éclaircissant la notion de minimalisme. Nous proposerons aussi une définition de l’ornementation et expliquerons pourquoi les émotions engagent les individus dans la construction de sens réalisée par les utilisateurs des visualisations de données. Puis, nous détaillerons les concepts de Norman qui nous laissent penser que visualisation de données et design émotionnel peuvent se conjuguer. La méthodologie suivie pour répondre à la problématique ainsi que la pertinence du dispositif employé seront abordées. Pour terminer, nous interpréterons les résultats par le prisme du design émotionnel.
Le minimalisme en visualisation de données remis en question par les émotions
La visualisation de données et ses principes de conception
La visualisation de données est un support de communication qui se veut rapide et attrayant, rendant possible une réelle économie cognitive au moment de la lecture des données[1] (Kirsh, 2010). Il s’agit d’une représentation visuelle assistée par ordinateur dont le principal objectif est « de traduire des données sous une forme visuelle pertinente, simple, didactique et pédagogique » (Brasseur, 2015, paragr. 8), dans un souci de lisibilité et de mémorisation motivé par l’apparition de « corrélations visuelles ou des relations d’ordre entre les données » (Saulnier, Thièvre et Viaud, 2006, p. 57). Il est bon de noter que « la visualisation de données désigne tous types de représentations visuelles qui facilitent l’exploitation, l’analyse et la communication de données » (Fredriksson, 2015, p. 36), ce qui constitue une caractéristique non négligeable dans une société où « l’infobésité numérique » bat son plein (Sauvajol-Rialland, 2014). Dans ce cadre, entreprises, médias, particuliers et autres illustrent les données dans diverses représentations graphiques, racontant des histoires ou transmettant des informations à travers elles. Mais comment représenter l’information de la manière la plus efficace possible sur une visualisation de données?
Plusieurs auteurs ont apporté de nombreux éléments de réponse à cette question. En 1967, Jacques Bertin écrit La sémiologie graphique, ouvrage dans lequel il explique comment mobiliser le système de signes propre à la visualisation de données statistiques, la graphique, afin que le lecteur puisse comprendre des informations sur une schématisation abstraite au travers de la perception visuelle. Il énonce ainsi les moyens du système graphique et il explique la théorie de l’image, dans laquelle il met en place plusieurs règles de conception propres aux visualisations de données (Bertin, 1967). À partir des années 1980, et à travers plusieurs livres, Edward Tufte décrit à son tour de nombreux principes de conception de visualisations de données. Il parle ainsi d’excellence graphique, de « lie factor[2] » ou encore de « data-ink ratio[3] » (Tufte, 1983), sans compter d’autres préconisations précieuses concernant les couleurs, l’étiquetage des visualisations ou la mise en contexte (Tufte, 1991, 1997). Les travaux de ces deux auteurs sont complémentaires en plusieurs points, et de nombreux principes se recoupent concernant, par exemple, le texte à mobiliser sur la visualisation de données, les variables visuelles qui permettent de coder des informations ou encore la notion d’efficacité.
Pour eux, la notion d’efficacité est assez fonctionnelle et nécessite une compréhension la plus rapide possible, dans un espace restreint et utilisant le moins d’« encre » (ou de pixels) possible. Pour Bertin (1967), « si pour obtenir une réponse correcte et complète à une question donnée, et toutes choses égales, une construction requiert un temps d’observation plus court qu’une autre construction, on dira qu’elle est plus efficace pour cette question » (p. 139). Tufte (1990) complète : « l’excellence graphique consiste à donner au lecteur la communication du plus grand nombre d’informations, dans le temps le plus court, dans l’espace le plus petit et avec le moins d’encre possible[4] » (p. 513). Pour les deux auteurs, une visualisation de données efficace est minimaliste et épurée et, au-delà de leur définition d’efficacité, plusieurs de leurs principes soutiennent cette idée. On peut citer, par exemple, la simplification au maximum du graphique qui, pour Bertin (1967), est révélatrice de sens, tandis que, pour Tufte (1983), l’encre présente sur le graphique doit être dédiée au maximum aux données (data-ink ratio maximization) tout en évitant la redondance. De même, Bertin conseille d’éviter les efforts artistiques et « cosmétiques ». Tufte va plus loin et plaide en défaveur de ce qu’il appelle le « chart junk[5] », ensemble d’éléments graphiques inutiles à la transmission de l’information et provoquant souvent de la distorsion visuelle ou de la distraction.
Cependant, la visualisation de données évolue aujourd’hui dans un écosystème particulier, où l’information est partagée en nombre et à toute vitesse avec l’essor du numérique (Sauvajol-Rialland, 2014). De plus, elle n’est qu’une question de choix, de l’extraction des données jusqu’à sa lecture finale, et il est bon de rappeler que la visualisation de données est une interprétation, là où les chiffres donnent une illusion aseptisée de la réalité. Dans ce contexte, il est pertinent d’élargir la définition de l’efficacité, notamment en nuançant les facteurs de réception de la visualisation de données et en considérant l’expérience positive vécue par l’utilisateur. Si le concepteur d’une visualisation peut optimiser la compréhension de celle-ci en contrôlant au maximum les éléments visuels conformément aux principes de Bertin et Tufte, il y a cependant un élément sur lequel il n’a presque aucun contrôle : les conditions de réception de la visualisation de données et les caractéristiques propres au destinataire de celle-ci. De tels éléments peuvent influencer la compréhension de la représentation graphique.
L’importance du bagage de l’individu et des émotions ressenties au contact de la visualisation a été reconnue dans les études de réception des visualisations. Kennedy et ses collègues, par exemple, ont étudié en profondeur les facteurs humains et émotionnels qui interviennent lorsqu’un individu est confronté à une visualisation (Kennedy et al., 2016; Kennedy et Hill, 2017). Nous ne manquerons pas d’en faire état dans la suite de cette partie. Nous voyons en effet dans leurs écrits l’opportunité d’étudier les émotions suscitées par les visualisations de données qui font l’objet d’un phénomène actuel, important et pas encore théorisé : l’ornementation.
L’ornementation, nouvelle technique de visualisation
Ces dernières années, la recrudescence de pratiques tendant à amener une notion de « beauté », de caractéristiques esthétiques attrayantes dans les visualisations de données s’est grandement fait ressentir. Diverses études anglophones en dressent le constat, sans le théoriser pour autant, en utilisant notamment le terme embellishment, que nous traduisons par ornementation en français[6]. Par exemple, pour Bateman et al. (2015), l’embellishment constitue une aide réelle en matière de mémorisation. Mis sur un pied d’égalité avec le chart junk de Tufte, cela inclut l’ajout d’images et touche aussi aux traits qui représentent les données : « [d]e nombreux concepteurs incluent une grande variété d’ornementations visuelles dans leurs tableaux, des petites décorations aux grandes images et aux arrière-plans visuels[7] » (Bateman et al., 2015, p. 2573). Il en résulte que les principes émis par Bertin et Tufte n’y sont pas forcément respectés.
Pour d’autres chercheurs comme Skau et al. (2015), l’ornementation se concentre sur les traits relatifs aux données sans pour autant concerner les éléments esthétiques décoratifs : « les visualisations de données dans l’infographie sont souvent agrémentées d’ajouts et de modifications au graphique brut[8] » (p. 1). Pour Borgo et al. (2012), cela va plus loin : « [l]es ornementations visuelles sont une forme de figures rhétoriques non linguistiques que l’on peut voir fréquemment dans les arts visuels, les arts de la scène, les publicités, les icônes, les symboles de la culture, le symbolisme des couleurs, les interfaces utilisateur graphiques, etc.[9] » (p. 2759.)
Au vu du même constat réalisé par ces auteurs et exprimé pourtant différemment, nous avons opté pour le terme ornementation, qui nous permet ainsi de souligner l’intention décorative des visualisations de données tout en nous inspirant des diverses études sur le sujet. Ces études replacent l’ornementation dans un contexte d’évolution médiatique et technologique. En effet, l’utilisation croissante des infographies dans les médias ainsi que l’expression d’informations chiffrées sous forme visuelle sont en pleine recrudescence. Dans ce cadre, l’ornementation se définit comme étant un apport esthétique à une forme standard de visualisation de données, cet apport pouvant consister en un apport pictural et métaphorique ou encore en métamorphose des traits relatifs aux données sur le graphique. Bien qu’il puisse dépasser largement la limite de l’acceptable sur le plan de l’efficacité pour Tufte et Bertin, ce n’est pas un vrai « ajout » à une représentation minimaliste, comme le veulent les principes de conception : il fait partie du processus de conception, sans forcément constituer une étape à part entière. Ainsi, l’ornementation des visualisations de données deviendrait une technique de visualisation, sans que nous nous prononcions sur son utilité, ses atouts ou ses défauts. Il semblerait que l’ornementation recouvre des critères esthétiques qui puissent susciter l’émotion. D’ailleurs, Kennedy et Hill (2017) ont montré que l’apparence d’une visualisation de données jouait un rôle dans l’engagement des utilisateurs envers le graphique, tout comme l’émotion influe sur cet engagement.
L’engagement influencé par des facteurs humains et émotionnels
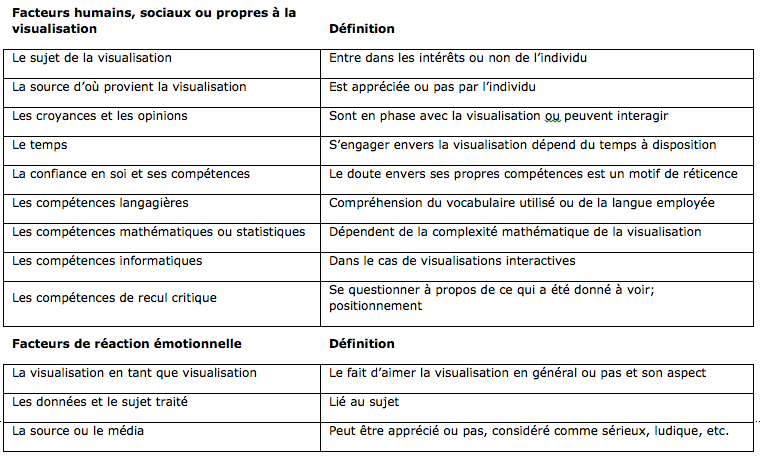
En supposant donc que l’ornementation soit susceptible d’éveiller des émotions de différentes natures, Kennedy et ses collègues (Kennedy et al., 2016; Kennedy et Hill, 2017) se sont demandé comment les individus interagissent, appréhendent, s’engagent avec les données à travers la visualisation. Ces chercheurs étudient donc la réception de la visualisation de données d’un point de vue sociologique. Il faut savoir que la visualisation est le média principal par lequel le plus de monde entre en contact avec les données (Kennedy et Hill, 2017). Les chercheurs ont distingué deux groupes de facteurs qui interfèrent avec l’engagement envers une visualisation : les facteurs humains, sociaux, et propres à la visualisation et les émotions que génèrent les visualisations dans le for intérieur des individus (Kennedy et al., 2016; Kennedy et Hill, 2017), ces émotions pouvant influencer l’action et l’engagement de l’individu envers la visualisation. Le Tableau 1 donne un aperçu concis de ces différents facteurs.
Tableau 1
Facteurs humains, sociaux et émotionnels influençant l’engagement d’un individu envers une visualisation de données (Kennedy, 2016; Kennedy et Hill, 2017)
Kennedy et Hill (2017) ajoutent :
[l]es données sont principalement appréhendées visuellement, elles sont presque toujours visuelles et statistiques et, pour les gens ordinaires, elles existent rarement sous une forme perceptible ailleurs que dans la visualisation elle-même. Cela conduit à un engagement émotionnel avec les données, ce que nous appelons « feeling numbers »[10] (p. 10).
Les ressources du design émotionnel
Dans cet état de l’art, nous avons abordé la conception d’une part, les émotions d’autre part, et l’ornementation par ailleurs. Dès lors, le « design émotionnel » conceptualisé par Norman (2012) semble être une clé intéressante en ce qui concerne le poids des émotions dans la consommation d’un objet qui, par principe, se devrait d’être conçu dans la plus grande simplicité. De fait, le design émotionnel concerne des objets physiques. Dans le cadre de notre recherche, nous y trouvons une grande résonnance. Avant tout, penchons-nous sur le terme design.
Ce terme, issu de l’anglais, signifie « concevoir ». Dans son étymologie française, design rapporte au dessin et au dessein (Colin, 2017). C’est l’alliage d’une image comme conception du plan d’un objet en particulier – avec une notion esthétique liée au dessin – et d’un but bien défini. On connaît aujourd’hui dans le domaine du numérique le design d’information ou le design d’interfaces, par exemple. Le terme va bien plus loin qu’une idée de modernité cela dit, alliant alors conception, compréhensibilité, contrôle de l’utilisateur et plaisir (Norman, 2008), notamment lié à l’esthétique. Selon Norman (2012), les choses attrayantes fonctionnent mieux parce qu’elles génèrent un plus grand plaisir chez l’utilisateur qui, dès lors, s’applique davantage dans l’utilisation de l’objet. La cognition et les émotions vont de pair; les affects ont dès lors un rôle prépondérant dans l’activité vécue. Pour Norman, les émotions sont « un système de jugement attribuant des valeurs aux objets et aux événements » (Cahour, cité dans Norman, 2012, p. 7). Les émotions sont ainsi issues du sens que chacun crée individuellement, par rapport à ses objectifs et ses expériences, jusqu’à ce que son propre corps soit engagé (sudation en cas de stress, par exemple). Dans le cas des visualisations de données, cela tient tout son sens lorsque, par exemple, un individu agacé abandonne la lecture qui lui semble trop laborieuse ou visuellement désagréable. Norman estime que le design parfait, qui mêle attraction, compréhension, utilisabilité et plaisir d’utilisation, est un alliage de trois niveaux de design différents interconnectés entre eux et dans lesquels les émotions interviennent avec différents degrés d’importance. Il y a d’abord le niveau viscéral, au cours duquel l’individu répond à la vision immédiate avant que ne se mette en route le système réflexif. Ce niveau est préconscient et les apparences l’emportent. Ensuite, il y a le niveau comportemental, qui est le niveau des usages et de l’expérience qui est faite. L’utilisateur évalue les fonctions, la performance et la facilité d’utilisation d’un objet. Enfin, il y a le niveau réflexif, qui est le seul niveau de la conscience éveillée de l’utilisateur à propos de l’objet. C’est le niveau de l’interprétation, de la compréhension et du raisonnement. Les pensées et les émotions produisent des effets qui y prennent toute leur ampleur. L’utilisateur intellectualise l’objet et l’intègre en fonction de caractéristiques qui lui sont propres et dont dépendent ses émotions, sa culture, ses expériences, allant jusqu’au sens identitaire (« Qu’est-ce que cela signifie pour moi? Quelle image de moi cela véhicule-t-il? » [Norman, 2012]).
Les deux premiers niveaux de design ne produisent pas d’interprétation consciente. Par ailleurs, les conflits émotionnels peuvent exister en ce qui concerne les différents niveaux de design; différentes émotions peuvent être ressenties par niveau (Norman, 2012). Ainsi, pour entamer le rapprochement avec la visualisation de données, on pourrait imaginer une visualisation très ornementée et complexe à déchiffrer. À titre d’exemple, et en fonction de son vécu, un individu pourrait, au niveau viscéral, la trouver magnifique et se sentir attiré. Il ressentira une émotion positive, tandis qu’il pourrait ressentir une émotion négative au niveau comportemental, car il peine à la comprendre malgré son attrait esthétique. Finalement, au niveau réflexif, il pourrait se mettre lui-même en perspective par rapport à tout cela et conclure : « je n’ai jamais aimé les chiffres et je n’étais pas motivé à faire un effort pour comprendre ».
Jusqu’ici, nous avons mis en exergue les éléments théoriques qui alimentent notre réflexion. En ce qui concerne la construction de sens réalisée par les lecteurs de visualisations de données ornementées, le design émotionnel pourrait-il apporter de nouvelles pistes? Nous avons de bonnes raisons de le penser, car nous ne sommes pas la seule qui s’interroge sur la dimension minimaliste préconisée par les principes de conception des visualisations de données tout en citant Norman et sa mise en garde contre une simplicité exacerbée (cf. Hill, Wray et Sibona, 2017; Inbar, Tractinsky et Meyer, 2007).
Méthodologie
Cet article s’intègre dans une recherche plus large étudiant la construction de sens opérée par les professionnels de la communication lorsqu’ils consomment des visualisations de données statiques ornementées. La méthodologie employée est expérimentale et a nécessité deux phases desquelles sont issues un très grand nombre de données de type quantitatif et qualitatif. Dans le cadre de notre questionnement sur les relations entre design émotionnel et visualisations de données ornementées, les données qualitatives issues du protocole expérimental suivi suffisent, de par leur richesse, à répondre à notre problématique. Ainsi, nous comptons faire état de la méthodologie employée en étant plus concise sur la partie relative à la récolte de données quantitatives.
Intéressée de prime abord par les différences de perception et de compréhension entre (1) les visualisations statiques standard suivant les principes de conception de Bertin et Tufte et (2) les visualisations ornementées, sortant du cadre de ces principes, nous avons mis en place un test d’eye tracking, suivi d’un entretien semi-directif basé sur le contenu de l’expérience. Quarante personnes, professionnelles de la communication numérique ou d’un domaine connexe, ont participé à l’expérience. Cet échantillon a été choisi pour deux raisons : de manière générale, ces personnes sont moyennement accoutumées aux visualisations de données parce qu’elles sont habituées à les rencontrer dans leur travail (en communication interne ou externe) et, de par leur profession, elles sont formées à la transmission efficace d’informations.
Phase 1 : l’exposition des participants aux visualisations de données
Les expérimentations se sont déroulées en laboratoire. Les mesures d’oculométrie ont été saisies à ce moment[11]. Vingt visualisations de données ont été présentées aux participants. Dix d’entre elles étaient de type standard et respectaient les principes de conception de Bertin et Tufte. Les dix autres étaient des visualisations de données ornementées, respectant peu les principes de conception. Ces visualisations ont été présentées en alternance (une visualisation ornementée, puis standard, puis ornementée, etc.). Les visualisations ornementées sont issues de sites web, de blogues et de réseaux socionumériques, tandis que les visualisations de type standard ont été réalisées par nos soins, sur base de leurs homologues ornementées, et ce, en respectant les principes de conception. La Figure 1 en montre un exemple. En regard des facteurs humains et sociaux (Kennedy et Hill, 2017) dont nous parlions précédemment, les visualisations ont été traduites en français et la source a été enlevée du visuel. Notre corpus se compose de quarante visualisations : vingt standards et vingt ornementées. Cela nous a permis d’éviter les effets d’apprentissage pouvant survenir au cours d’une expérimentation : les participants qui voyaient la version ornementée d’une visualisation ne pouvaient pas en voir la version standard. L’ordre d’apparition des visualisations par participant a été randomisé en latin square, méthode permettant de contrôler les menaces à la validité interne de l’expérience en ne proposant jamais le même ordre de lecture aux participants (Saville et Wood, 1991).
Figure 1
Éléments du corpus : visualisation ornementée vs sa version « standard »[12] (Source : https://fr.statista.com/infographie/10815/les-saisons-les-plus-meurtrieres-de-game-of-thrones/)
Il a été demandé aux participants, pour chaque visualisation, de la lire et d’essayer de la comprendre en prenant le temps voulu. Ensuite, les participants devaient donner une appréciation personnelle de la visualisation sur les cinq échelles de Likert (de « pas du tout d’accord » à « complètement d’accord » : beauté, clarté, intérêt, compréhension, appréciation). Aucune directive n’a été donnée : nous avons considéré qu’une visualisation, en elle-même, doit donner les clés de lecture suffisantes pour une compréhension assurée.
Phase 2 : l’entretien semi-directif
Après l’expérimentation en laboratoire, le participant était invité à changer de pièce afin de procéder à un entretien semi-directif. Notre guide d’entretien nous permettait ainsi de vérifier si des thèmes tels que « préférences », « problèmes de compréhension » ou encore « positionnement par rapport à la visualisation », entre autres, étaient abordés. Pour chaque visualisation, nous avions à notre disposition les appréciations (notées sur les échelles de Likert) des participants sur une tablette, ce qui permettait de guider l’entretien en fonction de ce qu’il avait aimé, détesté, de ce qu’il trouvait beau, clair ou non, etc. Avant de commencer l’entretien, nous avons expliqué aux participants à quoi ressemblait le résultat de leur expérimentation : sur grand écran, leur trajet oculaire (aussi appelé « gaze plot ») était disponible sous forme de vidéo. À la demande, le participant pouvait demander à revoir son trajet oculaire sur une visualisation afin d’élaborer ses commentaires. Dès qu’il parlait d’une visualisation, celle-ci lui était présentée. Toutes les visualisations de données présentées dans l’expérimentation du participant n’ont pas forcément été passées en revue : il pouvait effectivement décider de quelles visualisations il souhaitait parler, avant que nous ne prenions la main grâce aux appréciations disponibles sur la tablette. En fonction des participants, ces entretiens ont duré de 40 minutes à une heure.
L’entretien semi-directif était nécessaire, car, de prime abord dans notre recherche, il nous semblait qu’analyser simplement des trajets oculaires sans avoir un retour des participants sur les visualisations pouvait nous induire en erreur. Il était essentiel pour nous d’entendre le participant s’exprimer à propos de ce qu’il avait ressenti ou de comment il pensait avoir agi. En somme, nous avons récolté des données subjectives, relatives aux caractéristiques personnelles des participants en incluant un entretien semi-directif dans le protocole expérimental (Andry, 2019).
Pertinence du dispositif et méthode d’analyse des données qualitatives
Les trois niveaux de design selon Norman (2012) ont été sollicités dans le laboratoire, au moment où les individus ont pris connaissance des visualisations de données. Nous avons peu de marge de manœuvre en ce qui concerne les niveaux viscéral et comportemental, liés à l’immédiateté de la réception. Le niveau réflexif est le seul niveau où l’individu replace l’objet et la perception de lui-même dans le temps. Il est fortement sollicité lors des entretiens semi-directifs. Le participant doit réfléchir à propos de l’objet (de la visualisation), de ce qu’il implique pour lui, de ce qu’il lui a fait ressentir et de comment il se positionne par rapport à cela. De plus, il est possible, même si l’information est captée avec moins de finesse et de façon moins complète, de revenir sur les deux premiers niveaux de design, grâce aux commentaires réalisés par les participants. Si nous ne pouvons deviner quel est le sens produit au moment même de la première lecture de la visualisation, en utilisant des mots et en exprimant ses sensations, cependant, le participant reformule ses pensées premières – qui sont toutes relatives et propres à lui-même – et les communique, ce qui constitue un matériel intéressant à exploiter. De cette manière, les entretiens semi-directifs ont recouvert beaucoup d’aspects propres aux trois types de design.
Pour insuffler un sens aux données, il convient de réaliser une analyse de contenu par codage thématique. Ce type d’analyse permet en effet d’interpréter le contenu et d’y pénétrer en profondeur pour en commenter la signification (Fallery et Rodhain, 2007). Pour pouvoir réaliser le travail d’interprétation, il est nécessaire de classer les avis et les opinions présents dans les dialogues enregistrés (Negura, 2006). Il s’agit donc, après avoir repéré les idées principales dans ces données, de procéder à un codage thématique précis. « L’analyse thématique a comme but de dégager les éléments sémantiques fondamentaux en les regroupant à l’intérieur des catégories. Les thèmes sont des unités sémantiques de base. » (Negura, 2006, paragr. 12)
L’analyse thématique nous a permis d’évaluer les convergences et les divergences d’opinions des participants, mais nombreux ont été des commentaires sur les visuels eux-mêmes, c’est-à-dire sur la visualisation en tant que visualisation, comme le sous-entendent Kennedy et ses collègues dans leurs facteurs émotionnels. D’ailleurs, d’autres facteurs qu’ils présentent se retrouvent dans nos interprétations.
Analyse et interprétations
Au-delà de l’expression de leurs constats et de leurs ressentis, les participants, dans la plupart des cas, se sont montrés capables de synthétiser leur opinion sur l’ornementation des visualisations de données, même si cela n’était pas demandé dans l’exercice. Dans le cadre de cette analyse, nous avons mis l’accent principalement sur les visualisations de données ornementées.
Au niveau viscéral et comportemental : des interconnexions constantes
Premièrement, nombreux sont les participants qui, au contact d’une visualisation de données, s’apprêtent à devoir fournir un effort de compréhension. Ils attendaient donc de cette même visualisation de données qu’elle amoindrisse cet effort lié à la perception de données chiffrées. En tout, cette notion d’effort à fournir a été mentionnée par les participants 55 fois au cours de la récolte des données – donc plus d’une fois par entretien.
La sensation d’effort à fournir de la part de l’individu a été expliquée plusieurs fois par l’incompréhension d’éléments visuels disposés sur la visualisation, comme l’échelle, ou encore une illusion d’optique qui perturbe la réception de l’information. La disposition des éléments, tels que le titre, la légende, l’échelle, les variables, etc., suivrait un ordre logique auquel s’attendent les participants, par convention. Lorsque cela n’était pas le cas, ils étaient conscients de l’effort à fournir. Il s’agit donc d’un effort supplémentaire à la lecture et à la compréhension intuitive des données. Les participants ont donc signifié différents problèmes d’utilisabilité des visualisations de données, qu’elles soient de type standard ou ornementé. Dès lors, ils ont été capables de verbaliser ce qu’ils ont ressenti au niveau comportemental.
Dans plusieurs cas, en fonction des visualisations de données et des intérêts des participants, cet effort n’était pas forcément vu comme négatif s’il était joint à une expérience agréable, ce qui relève davantage du niveau viscéral. Dans le même ordre d’idées, un autre élément influençant la sensation d’effort à fournir est le caractère attractif de la visualisation. En ce qui concerne les visualisations de type standard, il est sûr que l’absence d’éléments imagés ne contribue pas à l’attractivité de la visualisation et, au-delà de cela, ne donne ainsi pas l’« envie » au lecteur. Il n’y a pas d’effet plaisant, qui l’invite à « utiliser » la visualisation de données.
C[13] : Sur celle-ci, qu’est-ce que tu aimes?
P : Le graphisme et le sujet. J’ai trouvé ça intéressant de voir la comparaison entre certains pays. Et tous les animaux sont dans des couleurs différentes ça permet de bien distinguer et ensuite, tu as la forme de l’animal, le symbole de l’animal en lui-même qui est repris et ça ajoute de la clarté en plus je trouve. Je trouvais ça clair. Tout ce qui est autre chose que des bâtonnets, d’office, ça m’a plus intrigué, je trouve que ça demande plus de recherche de compréhension quand il y a une image et du coup je reste plus longtemps, mais comme c’est quelque chose qui est plus attractif pour l’œil, ça demande plus de temps, mais ça ne me dérange pas de passer plus de temps puisque l’image est quelque chose qui paraît moins [...] Ce sont des données, mais je n’ai pas l’impression de lire un graphique. Quand ce sont des barres, ça me demande plus d’efforts de rester dessus, regarder les pourcentages, etc.
La visualisation de données dont il est question dans ce passage présente des données simples, illustrées par des pictogrammes sur une échelle de pourcentages. Son attractivité a grandement été soulignée par les participants qui, conscients des efforts supplémentaires à fournir lors de la lecture, s’en réjouissent au final, soulignant l’aspect agréable sur lequel la tâche repose. L’importance de l’attractivité de la visualisation de données a été mentionnée 110 fois. Le fait de juger une visualisation de données attrayante ou non dépend de sa beauté et des éléments visuels qu’elle recouvre. Cela relève du niveau viscéral.
La couleur, quant à elle, est très importante, car elle recouvre beaucoup de propriétés d’encodage. Pourtant, pour les participants, elle manquait dans les visualisations de type standard : bien que ces derniers étaient conscients de son inutilité du point de vue de la compréhension dans ces cas précis, son utilité potentielle se révélait davantage dans les aspects agréables et attrayants de la visualisation, au niveau viscéral.
Ensuite, dans l’exemple ci-dessous, on se rend compte que la visualisation de données est réellement propice à nourrir correctement différents niveaux de design. Alors qu’elle parle d’images insérées dans la visualisation, la participante explique l’importance d’atteindre une émotion positive au niveau viscéral avant de passer au niveau comportemental :
C : Plus c’est joli, plus l’œil est attiré et plus on a envie de s’intéresser au contenu derrière et de se lancer. Après, une fois qu’on est « dedans », ça ne sert plus à rien, mais ça a un rôle attractif et non de compréhension, pour les drapeaux.
Cependant, en visualisation de données, les deux niveaux sont susceptibles de se nourrir mutuellement. Ainsi, l’ornement « efficace » ou du moins « utile » existerait. Nombreux sont les individus qui ont mentionné l’ornementation comme une aide, même si la visualisation s’avère être moins fonctionnelle qu’un graphique standard. Cela dit, l’ornementation les prédispose à se plonger dans l’information et, dans certains cas, elle occupe une véritable fonction de rappel, d’allusion au sujet même de la visualisation. Par exemple, un pictogramme peut rappeler le sujet de la visualisation ou les données concernées. De même, il peut également inviter les participants à rester dans l’univers du sujet.
D’un point de vue purement fonctionnaliste, ces ornements ne servent pas la transmission d’information qui pourrait simplement se produire grâce à des diagrammes épurés, mais, du point de vue de ces personnes, les ornementations réveillent des sensations agréables et des émotions positives qui les invitent à lire l’information. Ainsi, si la charge de l’effort reste la même, celui-ci est néanmoins contextualisé. Plusieurs participants parlent alors d’un « effort soulagé » en ce qui concerne l’allusion au sujet, l’attractivité et l’aspect agréable de la visualisation :
P : Le fait que la silhouette des bâtiments nous parle directement : fatalement, on va comprendre sans devoir lire. Et là, le chiffre a été représenté par un rond donc on voit qu’on n’a pas besoin de lire le chiffre, on peut voir le rond et se dire que ça représente une proportion, on peut comparer deux ronds directement. Et visuellement, le mauve évoque la nuit… Et la silhouette en mauve foncé dans la nuit c’est très pertinent ainsi que le logo Instagram dans le fond aussi.
Plus l’ornement est simple, à l’instar des pictogrammes qui sont très appréciés (évoqués 65 fois de manière positive), plus cela s’affirme. La simplicité concerne tout autant les données (nombre peu conséquent ou choix de mesure facile à comprendre) que les ornements utilisés (pictogramme simple vs dessin à l’allure artistique).
Notons cependant que si le diagramme en bâtonnets peut parfois se doter d’un air vieillot, notamment parce qu’il est utilisé depuis longtemps, ce sont les visualisations de type ornementé qui seraient les plus susceptibles de sembler « anciennes ». Effectivement, l’esthétique du diagramme en barres ne change pas ou très peu à travers les années, tandis que l’esthétique des visualisations de type ornementé est justement soumise à des jugements de goût, qui peuvent donc dépendre de tendances. Prenons pour exemple la Figure 2, représentant une visualisation faisant état dans un bar chart horizontal des pays les plus généreux en œuvres de charité.
Figure 2
Élément du corpus : visualisation ornementée, « Les pays les plus généreux du monde », par Statista[14] (Source : https://fr.statista.com/infographie/12318/les-pays-les-plus-genereux-du-monde/)
Dans les barres du diagramme s’alignent des pictogrammes de billets verts, dans un but décoratif. Si certains ont trouvé l’idée appréciable, cela a constitué une mauvaise expérience pour d’autres, qui y voyaient des codes faisant appel à des expériences lointaines, ou à une esthétique qu’ils ont connue dans le passé sur des supports numériques. De ce fait, l’esthétique de cette visualisation semble avoir perdu de sa modernité. Il en va de même pour d’autres visualisations de type ornementé. Bien souvent, ces commentaires surviennent à propos des visualisations de données où la part d’ornementation est chargée et complexe. Il serait donc opportun de penser que de miser sur une ornementation simple minimise les risques de perdre en modernité.
P : C’est archaïque je trouve… On se croirait sur MSN, avec des billets là…
C : Qu’est-ce qui fait MSN?
P : Je ne sais pas, mais c’est raté, simpliste, mais pas moderne… Mais encore une fois j’ai dit que c’était fort clair.
La sensation agréable ressentie par les participants est souvent opposée à l’aspect sérieux, professionnel ou scolaire que peuvent recouvrir les visualisations de données. Effectivement, les visualisations de type standard, sans fioritures, sont souvent décrites comme très claires tout en étant « sérieuses ». Dans certains cas, une émotion négative, liée à l’ennui, a été citée :
P : Oui, aujourd’hui mettre juste des barres, c’est triste. Il y a moyen de faire des trucs plus chouettes et d’intéresser les gens à… les lire quoi. Quand on a juste des barres, c’est rébarbatif et là on met des petits dessins et c’est plus attrayant, attirant.
L’aspect agréable des visualisations n’a pas été souligné que pour les spécificités visuelles des visualisations. Effectivement, une visualisation ornementée, pour générer cette émotion positive, se doit d’être claire et facilement compréhensible, tout en étant attrayante. Pour que l’émotion soit positive, les niveaux viscéral et comportemental doivent donc être pleinement satisfaits : beau, attrayant, coloré, clair, compréhensible au premier coup d’œil.
Les différentes thématiques que nous avons mises en évidence ne constituent évidemment pas une liste exhaustive. Nous en avons déterminé d’autres – qui apparaîtront dans l’analyse complète qui sera diffusée dans le cadre de notre recherche globale –, mais, ici, nous avons choisi d’aborder la sensation d’effort à fournir, alimentée par les problèmes optiques, les changements de conventions visuelles ou encore le manque d’information sur la visualisation, afin de mettre en évidence, surtout, la sensation d’effort amoindri lors de la lecture d’une visualisation de données. C’est la génération d’une émotion positive causée par l’aspect agréable, imagé et attrayant d’une visualisation de données qui a rendu cette sensation possible. Le caractère simple, autant d’un point de vue visuel que du point de vue des données, diminue la sensation d’effort, tandis que les couleurs et les pictogrammes sont extrêmement appréciés, générant une émotion très positive au niveau viscéral.
Au niveau comportemental, l’ornementation pourrait revêtir une utilité, pas d’un point de vue fonctionnel en soi, mais d’un point de vue attractif. Elle plongerait l’individu dans la visualisation, l’amenant à s’y engager, comme le mentionnent Kennedy et al. (2017). D’ailleurs, en ce qui concerne les facteurs que ces derniers citent en théorie, les individus les ont mentionnés en mettant en évidence des éléments visuels et émotionnels de premiers ordres, qui s’y retrouvent donc pleinement (« j’aime », « cela semble vieillot », « je suis confus », etc.).
Finalement, les participants ont indiqué quelles visualisations ils aimaient ou non. Pour résumer, les thématiques les plus évoquées par les participants lorsqu’ils appréciaient positivement une visualisation étaient, par ordre d’importance : le grand niveau de clarté de visualisation, l’allusion au sujet produite par l’ornementation, la simplicité du visuel ornementé, sa beauté et, finalement, son aspect moderne et neuf. Une sensation d’effort amoindri en découle. Ces différents facteurs interviennent clairement dans la génération d’une émotion positive. C’est d’ailleurs ce qui est le plus mentionné lorsque l’on demande au participant pourquoi il a aimé telle ou telle visualisation.
A contrario, les thématiques évoquées par les participants lorsqu’ils appréciaient négativement une visualisation de données sont les dernières, par ordre d’importance : la confusion/incompréhension, la surcharge d’éléments disposés sur le graphique, la « laideur », l’aspect rébarbatif du visuel et le fait de sortir des conventions visuelles. De manière générale, les appréciations négatives étaient attribuées à des visualisations de type standard ou à des visualisations ornementées, mais dont le visuel était très chargé d’un point de vue « décoratif ».
Au niveau réflexif : la résonnance des facteurs humains et émotionnels
Dans le point précédent, nous avons mentionné diverses thématiques relatives aux niveaux viscéral et comportemental en ce qui concerne le design émotionnel. Il s’avère également que les participants ont relevé d’autres thèmes, relatifs à eux-mêmes, en tant qu’individus. Ces éléments se retrouvent eux aussi dans les propos de Kennedy et de ses collègues (Kennedy et al., 2016; Kennedy et Hill, 2017) lorsqu’ils mentionnent des facteurs davantage propres à soi qui influencent l’engagement envers la visualisation (confiance en soi, diverses compétences, croyances et opinions, etc.). Dans l’ensemble des entretiens, des éléments concernant le rapport à soi – et donc, selon nous, le niveau réflexif – ont été mentionnés 227 fois, ce qui est conséquent.
Pour commencer, une visualisation en particulier fait l’unanimité. La visualisation représentait la proportion d’hommes et de femmes titulaires d’une chaire universitaire en Espagne; or la majorité des participants ne connaissaient pas le mot « chaire » qui faisait partie du titre. Dès lors, que ce soit à propos de la visualisation ornementée ou standard, les participants ont tous été du même avis : ce n’est pas accessible et le terme doit être expliqué s’il n’est pas adressé à des universitaires.
P : Soit mon vocabulaire n’est pas assez développé et je ne connais pas, soit c’est un mot qui aurait dû être expliqué parce que c’est spécifique et personne ne connaît. J’ai été honnête, j’aurais pu faire comme si j’avais compris… Mais non, c’est clair dans le sens où on voit qu’il y a plus d’hommes que de femmes, mais utiliser un mot si spécifique… Soit tu le mets dans un programme que tout le monde connaît et comme ça t’es sûr de ton message, mais ici je ne savais pas ce que c’était donc il aurait peut-être fallu une définition de « chaire » avec un astérisque en dessous…
De même, les compétences mathématiques ou statistiques ont été citées à plusieurs reprises. Les individus se remettent eux-mêmes en perspective par rapport à la visualisation. Certains se réjouissent de se souvenir de leurs cours de statistiques, d’autres avouent ressentir un affect négatif qui peut les pousser jusqu’à l’abandon de la lecture du graphique :
P : Ce n’est pas agréable. J’ai une phobie des mathématiques et des chiffres et là il y en a plein, alors ça n’a pas aidé. Je n’ai rien retenu de cette information. Et le fait de mettre du temps à la comprendre… ça m’ennuie et ça aurait été plus clair avec une petite image.
Par ailleurs, bon nombre de participants étaient capables de faire preuve d’un recul critique sur leurs propres actions et d’expliquer, en fonction de ce qu’ils ressentaient, leur comportement de lecture. De même, d’autres n’hésitent pas à mentionner qu’ils manquaient de confiance en eux pour réaliser les inférences que sous-entendait le graphique. C’est pourquoi, comme le préconisent les principes de conception, un étiquetage complet de la visualisation est à favoriser.
P : Il me manque une info pour dire de quoi on parle. Ce qui me dérange – oui c’est ça le mot, « dérange » – c’est que j’ai eu l’impression d’avoir bien compris. Mais je n’ai rien pour me rassurer, me dire que j’ai en effet bien compris. Il n’y a pas de titre, il n’y a rien…
C : À quoi est-ce dû?
P : C’est plus un problème de confiance en moi. J’ai toujours des doutes donc s’il n’y a pas quelque chose dans ce visuel qui va me convaincre il n’y a pas de doute à avoir et bien je vais me sentir perdue, je ne vais pas arrêter de me demander si je suis sûre de ce que j’ai compris…
Finalement, les facteurs qui ont été mis en avant le plus souvent en ce qui concerne le niveau réflexif sont l’intérêt du participant envers le sujet et la mesure dans laquelle il se sent impliqué dans la visualisation. L’individu sera plus enclin à vouloir comprendre la visualisation si le sujet l’intéresse (cité 111 fois). S’il se sent impliqué en tant qu’individu par le sujet de la visualisation et qu’il peut se positionner par rapport à cela (cité 55 fois), l’effet et l’émotion ressentie sont alors plus grands. Selon Norman (2012), un état émotionnel positif prédispose à prendre l’objet en compte. L’intérêt du participant envers le sujet semble revêtir une importance toute particulière en ce qui concerne son engagement envers une visualisation :
P : Moi ça m’intéresse, mais combien de personnes s’en foutent de Star Wars? Je trouve ça vraiment sympa de remplacer le bas du graphique par des manches de sabre laser. Mais je pense que quelqu’un qui n’aime pas forcément Star Wars ben, il passe.
C : Est-ce que ton expérience aurait été moins agréable sans ces manches de sabre laser?
P : Oui parce que quand on aime bien quelque chose et qu’il y a un élément qui fait une résonance positive, on est flatté que ce soit attribué à quelque chose qu’on aime et on se dit qu’on est content. Pour moi, si ça avait été le nombre de buts marqués avec des ballons de foot qui s’empilent, ça aurait été une résonance à moi-même et j’aurais été content de découvrir cette information-là aussi. Et surtout je ne m’étais jamais posé la question « Combien de sabres laser et de quelle couleur y a-t-il dans Star Wars? ». C’est cool!
Pour terminer, on voit que les facteurs que Kennedy et ses collègues (Kennedy et al., 2016; Kennedy et Hill, 2017) mettent en avant quant au rapport à soi entrent en cohésion avec le niveau réflexif selon Norman (2012). En effet, les participants sont capables d’expliquer ce qui les satisfait et se positionnent par rapport à la visualisation de données. Certes, ils nous ont expliqué leurs pensées, qu’ils ont donc reformulées, mais cet exercice renforce aussi la réflexion de l’individu sur son propre positionnement et comportement par rapport aux supports présentés durant l’expérimentation. De même, on peut constater qu’après avoir ressenti diverses émotions aux niveaux viscéral et comportemental, les participants se sont positionnés en tant qu’individus par rapport aux visualisations, et cela autant par rapport au sujet de la visualisation qu’au visuel. C’est d’ailleurs ce qui leur permet, dans de nombreux cas, de rester critiques et distants quant à des visualisations de données à l’ornementation très chargée. Ainsi, au niveau réflexif, ils sont capables de mettre en tension les diverses émotions ressenties au niveau viscéral et au niveau comportemental :
P : Pff alors là… t’as envie de t’attarder dessus parce qu’il est beau. C’est clair qu’il est joli, mais il est incompréhensible. Ça m’a énervé…
Le design émotionnel peut-il justifier l’ornementation?
Pour Norman (2012), les différents niveaux de design sont interconnectés entre eux et suscitent des émotions différentes à chaque niveau. Un état émotionnel positif prédispose l’individu à trouver comment s’approprier un objet et à contourner sa complexité; un état émotionnel négatif rend cela difficile. En visualisation de données, la représentation idéale combine les trois niveaux de design. La visualisation ornementée ayant récolté le plus d’appréciations positives, aux trois niveaux de design, concerne le Beaujolais Nouveau (Figure 3).
Figure 3
Élément du corpus : visualisation ornementée « Le monde entier attend le Beaujolais Nouveau », par Statista[15] (Source : https://fr.statista.com/infographie/11869/le-monde-entier-attend-le-beaujolais-nouveau/)
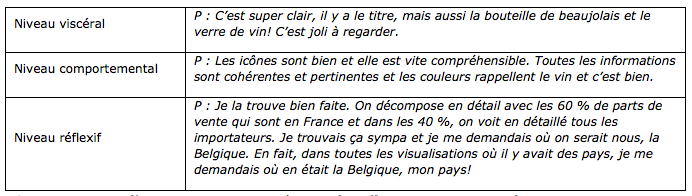
Commentons d’abord son ornementation en la mettant en relation avec le design émotionnel : au niveau viscéral, son esthétique est louée, les pictogrammes sont très appréciés par les participants, tout comme la couleur, qui est présente, mais sans surcharge. De même, le visuel, tout comme les données présentées, est simple et clair. Au niveau comportemental, les pictogrammes sont une allusion réelle au sujet : le vin. La couleur bordeaux ou lie-de-vin fait tout autant allusion au sujet. La simplicité de l’effort visuel est très appréciée par les participants. Au niveau réflexif, la visualisation est décrite comme claire, compréhensible, belle et efficace. Certains participants sont friands de vin, d’autres moins. Ces caractéristiques propres à soi varient d’un individu à l’autre, mais, de manière générale, la combinaison parfaite entre esthétique et efficacité a été soulignée. Les trois niveaux de design sont atteints et génèrent en général une émotion positive. Un exemple, croisant les propos de plusieurs personnes, est donné dans le Tableau 2.
Tableau 2
Expression orale des niveaux de design émotionnel pour la visualisation ornementée « Le monde entier attend le Beaujolais Nouveau »
On constate que l’ornementation est très simple : elle se concentre sur deux pictogrammes et un choix de couleurs en rapport avec le vin, alors que l’apparence générale de cette visualisation est assez simple. Un visuel aéré et ornementé simplement a souvent été bien accueilli par nos participants. Rappelons cependant que cette appropriation est grandement influencée par ce qui caractérise l’échantillon, à savoir la profession des participants. Parce qu’ils sont professionnels de la communication numérique et qu’ils évoluent tous dans un écosystème de travail similaire où certaines modes esthétiques se partagent, cette caractéristique, que Kennedy et al. (2017) soulèvent par ailleurs, influence la réception de la visualisation de données et la sensibilité des participants à ces différents niveaux de design.
Conclusion : le design émotionnel s’applique à la visualisation de données
Alors que les principes de conception dictés par Bertin (1967) et Tufte (1983, 1991, 1997) préconisent le minimalisme afin d’atteindre l’efficacité d’une visualisation de données, nous avons indiqué avoir constaté diverses pratiques d’ornementation. Selon Kirk (2016), les définitions de l’efficacité, uniquement centrée sur des attributs visuels et fonctionnels des visualisations de données, ont besoin d’être élargies, car elles ne prennent pas en compte l’individu et des caractéristiques qui lui sont propres, comme les émotions. Nous nous sommes alors interrogée : et si le design émotionnel, présenté par Norman (2012), qui estime que les objets attrayants fonctionnent mieux, rendait avec justice la place qu’elle mérite à l’ornementation des visualisations de données? Le design émotionnel s’applique bel et bien à visualisation de données.
Grâce à l’analyse thématique, nous avons pu mettre en avant différents éléments ressentis par les participants, en fonction des différents niveaux de design (Norman, 2012). Ainsi, pour les professionnels de la communication numérique, l’ornementation, bien maîtrisée, a une utilité réelle, qui ne se concentre pas qu’au niveau viscéral, mais aussi au niveau comportemental, où la capacité allusive de l’ornementation donne à l’individu la sensation d’un effort minimisé, même si, dans les faits, la visualisation ornementée s’avère moins fonctionnelle qu’une visualisation standard. La simplicité, dans de nombreux cas, doit primer pour qu’une émotion positive puisse se manifester aux niveaux viscéral et comportemental : une émotion positive qui se manifeste au niveau viscéral uniquement ne suffit pas.
Au niveau réflexif, l’émotion positive est d’autant plus présente si l’individu se sent concerné, voire impliqué, par la visualisation. Pour limiter une émotion négative, il est opportun de développer des stratégies prévoyant d’éventuels soucis de compétences langagières et statistiques. Ainsi, les émotions, suscitées positivement, entrent en jeu dans l’efficacité de la visualisation de données. La vision purement fonctionnelle de l’efficacité, entretenue par Bertin (1967) et Tufte (1983, 1991, 1997), pourrait être sujette à un élargissement conséquent : le plaisir d’utilisation et l’aspect agréable des visualisations de données interviennent fortement dans l’idée d’efficacité, perçue différemment par chaque utilisateur.
Cependant, nos conclusions contiennent deux limites. Premièrement, la récolte de données a été réalisée en laboratoire, ce qui limite les effets de contexte, qui pourraient être très intéressants à étudier. Deuxièmement, malgré ce que nous avançons, nous tenons à être précautionneuse : certains types d’ornements sont à proscrire, d’autres à encourager, et nous ne les mentionnons pas ou très peu – cela pourrait faire l’objet d’un autre article.
Quoi qu’il en soit, le design émotionnel de Norman (2012) pourrait servir d’impulsion à ceux qui souhaitent prendre le contrepied de l’évitement du chart junk, tout en restant intègre par rapport à la présentation des données. La visualisation de données idéale est attrayante et compréhensible. L’ornementation pourrait désormais s’affirmer en tant que technique de visualisation ayant une utilité, celle de l’attractivité et du plaisir nécessaire à la génération d’une émotion positive qui prédispose l’individu à s’engager envers la visualisation et à la comprendre (Kennedy et Hill, 2017). L’ornementation, de par les émotions pertinentes qu’elle génère pour l’engagement d’un individu envers la visualisation, tient désormais une place importante et justifiée dans le design d’information.
Appendices
Remerciements
Cette recherche a été soutenue par le Fonds européen de développement régional (FEDER) et menée dans le cadre des activités de recherche du Social Media Lab (UCLouvain, Belgique).
Notes
-
[1]
Le traitement sémantique et pragmatique de la donnée est approfondi rapidement, en un coup d’œil.
-
[2]
Formule permettant de calculer l’écart entre l’effet réel présenté dans les données et l’effet montré par le graphique.
-
[3]
Le data-ink est l’encre dédiée à la donnée sur un graphique.
-
[4]
Traduction libre de : « Graphical excellence is that which gives to the viewer the greatest number of ideas in the shortest time with the least ink in the smallest place. »
-
[5]
Par exemple : disposer une grille derrière les données, utiliser la 3D de manière superflue, ajouter des éléments décoratifs, etc.
-
[6]
Nous avons choisi la traduction ornementation dans le sens d’apporter un ornement et un style esthétique. La traduction embellissement nous semblait périlleuse suite à la froideur que réserve parfois la communauté scientifique à l’étude du beau en recherche (Lima, 2013).
-
[7]
Traduction libre de : « Many designers include a wide variety of visual embellishments in their charts, from small decorations to large images and visual backgrounds. »
-
[8]
Traduction libre de : « the data visualizations in infographics often are embellished with addition and modification to the raw chart ».
-
[9]
Traduction libre de : « Visual embellishments are a form of non-linguistic rhetorical figures that can be seen frequently in the visual arts, performing arts, advertisements, icons and signs, culture symbols, color symbolism, graphical user interfaces, and so forth. »
-
[10]
Traduction libre de : « That data are primarily encountered visually, are almost always visual as well as statistical and, for ordinary people, rarely exist in a perceptually available form outside of their visualisation, leads to emotional engagements with data, what we call “feeling numbers”. »
-
[11]
Ces mesures ont été utiles dans le cadre d’une recherche plus vaste portant sur le comportement visuel de l’utilisateur confronté à des visualisations de type simple et ornementé. Elles ont été récoltées grâce au dispositif Tobii X3-120 et au logiciel Tobii Studio.
-
[12]
L’image utilisée lors de l’expérimentation a été adaptée pour des raisons méthodologiques (logo Statista et source des données soustraits à l’image).
-
[13]
Dans les verbatims, [C] signifie « chercheur » et [P] signifie « participant ».
-
[14]
L’image utilisée lors de l’expérimentation a été adaptée pour des raisons méthodologiques (logo Statista et source des données soustraits à l’image).
-
[15]
L’image utilisée lors de l’expérimentation a été adaptée pour des raisons méthodologiques (logo Statista et source des données soustraits à l’image).
Bibliographie
- Andry, T. (2019), The Qualitative Analysis in Eye Tracking Studies: Including Subjective Data Collection in an Experimental Protocol. Dans S. Yamamoto et H. Mori (dir.), Human Interface and the Management of Information. Information in Intelligent Systems (p. 335-346). Cham, Suisse : Springer. doi: https://doi.org/10.1007/978-3-030-22649-7_27
- Bertin, J. (1967). Sémiologie graphique. Paris, France : Mouton.
- Bateman, S., Mandryk, R. L., Gutwin, C., Genest, A., McDine, D. et Brooks, C. (2010). Useful junk? The effects of visual embellishment on comprehension and memorability of charts. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 2573-2582. doi: 10.1145/1753326.1753716
- Brasseur, C. (2015). Usages visuels des données & Big data. I2D – Information, données & documents, 52(2), 44-46. Repéré à https://www.cairn.info/revue-i2d-information-donnees-et-documents-2015-2-page-44.htm
- Borgo, R. et al. (2012). An empirical study on using visual embellishments in visualization. IEEE Transactions on Visualization and Computer Graphics, 18(12), 2759-2768. Repéré à http://www.philosophyofinformation.net/wp-content/uploads/sites/67/2014/05/aesouveiv.pdf
- Cardon, D. (2012). Regarder les données. Multitudes, 49(2). doi: https://doi.org/10.3917/mult.049.0138
- Cardon, D. (2015). A quoi rêvent les algorithmes. Nos vies à l’heure des big data. Paris, France : Seuil.
- Colin, C. (2017). Design. Dans Encyclopædia Universalis. Repéré de http://www.universalis-edu.com/encyclopedie/design/
- Costigan-Eaves, P. et Macdonald-Ross, M. (1990). William Playfair (1759-1823). Statistical Science, 5(3), 318-326.
- Fallery, B. et Rodhain, F. (2007). Quatre approches pour l’analyse de données textuelles : lexicale, linguistique, cognitive, thématique, Repéré à https://hal.archives-ouvertes.fr/hal-00821448
- Fredriksson, S. (2015). Du design d’information à la visualisation de données : un enjeu de transmission de sens auprès de la société civile. I2D – Information, données & documents, 52(2), 36-36.
- Hill, S., Wray, B. et Sibona, C. (2017). Minimalism in Data Visualization: Perceptions of Beauty, Clarity, Effectiveness, and Simplicity. Proceedings of the Conference on Information Systems Applied Research, Austin, Texas. Repéré à http://proc.conisar.org/2017/pdf/4514.pdf
- Inbar, O., Tractinsky, N. et Meyer, J. (2007). Minimalism in information visualization: Attitudes towards maximizing the data-ink ratio. Proceedings of the 14th European Conference on Cognitive ergonomics. Invent! Explore!. doi: 10.1145/1362550.1362587
- Kennedy, H. et Hill, R. L. (2017). The Feeling of Numbers: Emotions in Everyday Engagements with Data and Their Visualisation, Sociology, 52(4), 830-848. doi: https://doi.org/10.1177/0038038516674675
- Kennedy, H., Hill, R. L., Aiello, G. et Allen, W. (2016). The work that visualisation/conventions do. Information, Communication & Society, 19(6), 715-735. doi: 10.1080/1369118X.2016.1153126
- Kirk, A. (2016). Data visualisation: A handbook for data driven design. Londres, Royaume-Uni : Sage Publications.
- Kirsh, D. (2010). Thinking with external representations. AI & SOCIETY, 25(4), 441-454. doi: https://doi.org/10.1007/s00146-010-0272-8
- Lima, M. (2013). Cartographie des réseaux : l’art de représenter la complexité. Paris, France : Eyrolles.
- Negura, L. (2006). L’analyse de contenu dans l’étude des représentations sociales. SociologieS. Repéré à http://journals.openedition.org/sociologies/993
- Norman, D. A. (2008). The way I see it. Simplicity is not the answer. Interactions, 15(5), 45-46. doi: https://doi.org/10.1145/1390085.1390094
- Norman, D. A. (2012). Design émotionnel : pourquoi aimons-nous (ou détestons-nous) les objets qui nous entourent?. Bruxelles, Belgique : De Boeck.
- Saulnier, A., Thièvre, J. et Viaud, M.-L. (2006). La perception du mouvement dans la visualisation. Le cas des graphes. Revue RIHM, 7(2), 55-78.
- Sauvajol-Rialland, C. (2014). Infobésité, gros risques et vrais remèdes. L’Expansion Management Review, 152(1), 110-128. doi: https://doi.org/10.3917/emr.152.0110
- Saville, D. J. et Wood, G. R. (dir.) (1991). Latin Square Desin. Dans Statistical Methods: The Geometric Approach (pp. 340-353). New York, NY : Springer. doi: https://doi.org/10.1007/978-1-4612-0971-3_13
- Skau, D., Harrison, L. et Kosara, R. (2015). An evaluation of the impact of visual embellishments in bar charts. Computer Graphics Forum, 34, 221-230. doi: https://doi.org/10.1111/cgf.12634
- Tufte, E. R. (1983). The visual display of quantitative information. Cheshire, CT : CT Graphics.
- Tufte, E. R. (1991). Envisioning information. Cheshire, CT : CT Graphics.
- Tufte, E. R. (1997). Visual explanations: Images and quantities, evidence and narrative. Cheshire, CT : CT Graphics.
List of figures
Tableau 1
Facteurs humains, sociaux et émotionnels influençant l’engagement d’un individu envers une visualisation de données (Kennedy, 2016; Kennedy et Hill, 2017)
Figure 1
Éléments du corpus : visualisation ornementée vs sa version « standard »[12] (Source : https://fr.statista.com/infographie/10815/les-saisons-les-plus-meurtrieres-de-game-of-thrones/)
Figure 2
Élément du corpus : visualisation ornementée, « Les pays les plus généreux du monde », par Statista[14] (Source : https://fr.statista.com/infographie/12318/les-pays-les-plus-genereux-du-monde/)
Figure 3
Élément du corpus : visualisation ornementée « Le monde entier attend le Beaujolais Nouveau », par Statista[15] (Source : https://fr.statista.com/infographie/11869/le-monde-entier-attend-le-beaujolais-nouveau/)
Tableau 2
Expression orale des niveaux de design émotionnel pour la visualisation ornementée « Le monde entier attend le Beaujolais Nouveau »